FRONTEND
What is front-end development? Front end vs back end
The website’s front end is everything you see and can interact with using a browser. So, creating this visual part is called front-end development. You could even say that designers creating user interfaces and planning experiences are also front-end developers, as they are working in collaboration on the same part of the project.
To create the front end, engineers use the combination of HTML (for basic page structure and content), CSS (for visual editing), and JavaScript (for making websites interactive). The same set of tools is used to create progressive web apps – mobile apps that look and feel like a native one but are created with the use of front-end technologies. There’s more about that in the linked article.
On the other hand, the back end is everything that happens, well, backstage. It contains servers where your web pages are located and the underlying logic that governs the website’s functions and processes. We have an in-depth description of the inner workings of web applications if you want to check it out.
The back end is built using a different set of technologies, including Java, PHP, Ruby, C#, and sometimes JavaScript, which we’ll explain in a corresponding section.
HTML: the key front-end technology
HTML (or Hypertext Markup Language) is a computer language designed to create websites that later can be explored by anybody who accesses the Internet. HTML is normally employed to structure a web document. It defines such elements as headlines or paragraphs and enables embedding images, video, and other media.
How HTML works. HTML is composed of a series of shortcodes called tags, normalized into a text-file by a site creator. The text is then stored as an HTML file and observed through a browser. The browser scans the file and interprets the text into a visible form, and in the best case, renders the page as the designer had planned.
- HyperText is the way by which we travel across the web by clicking hyperlinks – specific texts taking you to other pages. Hyper means it’s non-linear, which allows for moving to any other place, as there is no predefined order to do so.
- Markup determines the qualities that HTML tags apply to the text inside them. Tags mark it as a particular type of text.
- As a Language, it holds code words and syntax like any other language.
For example:
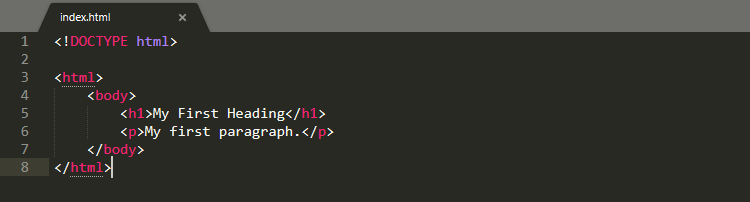
The example of HTML code
The text between <html> and </html> specifies the web page, while the text between <body> and </body> determines the visible content.
<!DOCTYPE html> on the top is the Document Type Declaration for HTML5. If it’s not included, different browsers will render it in their way.
This is how we gradually move to HTML5.
HTML5
Since its initial release in 1991, HTML has undergone many updates. HTML5 released in 2014. It has added such features as offline media storage support, more precise content elements (i.e. header, footer, navigation), and support for audio and video embedding.
CSS: Styling your facade
CSS (or Cascading Style Sheets) is a style sheet language. It’s applied to define how HTML elements are supposed to be presented on a webpage in terms of design, layout, and variations for diverse devices with different screen sizes. CSS masters the layout of numerous different web pages at a time.
How it works. CSS interacts with HTML elements, the components of a web page.
- To communicate with HTML, CSS uses selectors. A selector is the part of CSS code defining which HTML piece the CSS styling will impact.
- A declaration contains properties and values that are employed by the selector.
- Properties define font size, color, and margins. Values are the settings for these properties.
If we take an example,
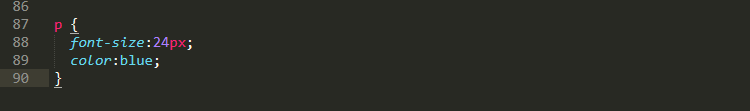
The example of CSS code
P (for paragraph) is selector, { font-size:24px; color:blue; } is a declaration, font-size: and color: are properties, while 24px; and blue; are values.
CSS is written in plain text over a text editor or word processor on a computer. If you were to examine how the CSS code is implemented to HTML content, there are three ways to do so:
- External style sheets are stored as .css files and can be applied to define the appearance of a whole website via a single file, instead of putting extra instances of CSS code to every HTML element which has to be modified. To use an external style sheet, .html files need to contain a header section that connects to the external style sheet.
- Internal style sheets are CSS directions put straight into the header of a particular .html page.
- Inline styles are snippets of CSS recorded into HTML code itself.
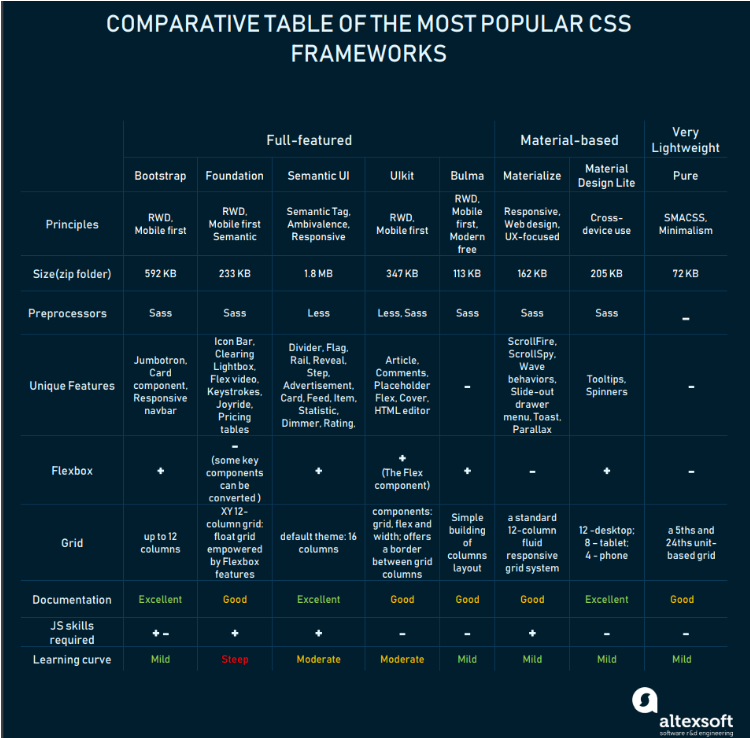
CSS frameworks. A CSS framework is a set of default CSS and HTML files. It extends a front-end developer’s capabilities for website design. In addition to assisting while building a responsive design, CSS frameworks also present distinct and symmetric layouts, saving developers from writing code from ground zero at every occasion. They are usually considered a good choice to fit diverse platforms and screen sizes. With common user interface components, grid systems, layouts, and many other features, CSS frameworks considerably accelerate development workflow. Many frameworks exist in the CSS Universe:
- Full featured (Bootstrap, Foundation, Semantic UI, and more),
- Aimed at Material Design: (Materialize and Material Design Lite), and
- Lightweight (Pure).
We won’t describe them all. You can examine our comparison table instead.

Most popular CSS frameworks
In case you want to explore these CSS frameworks in detail, check out our article on Most Popular Responsive CSS Frameworks.
Preprocessors – Sass and LESS. Drafting CSS is routine, while short tasks such as looking up color values, closing tags, or any other repetitive operations take a lot of time. That’s where a preprocessor comes in handy. A CSS preprocessor is a scripting language that expands CSS and assembles it into general CSS.
Sass and LESS are the most common preprocessors. They share some common basics, such as:
- Syntax elements and
- Backward compatibility with normal CSS files.
However, there are also a lot of differences between them.
- Sass means Syntactically Awesome Style Sheets. Sass runs on Ruby and is rendered on the server side. Due to its Ruby language origin, the installation is provided via so-called gems (multiple Ruby/Rails libraries).
- LESS stands for Leaner Style Sheets. It’s a JavaScript library and is rendered on the client side in the browser. Developers choose LESS much more regularly when using JavaScript with style sheets. It resembles composing regular CSS. The technology allows for reusing pieces of CSS within LESS files.
DOM: the web page structure
The Document Object Model (DOM) is defined as a programming interface for HTML and XML documents. It interprets the page so that programs can modify the document structure, style, and content. The DOM renders the document as nodes and objects, enabling programming languages to connect to the page.

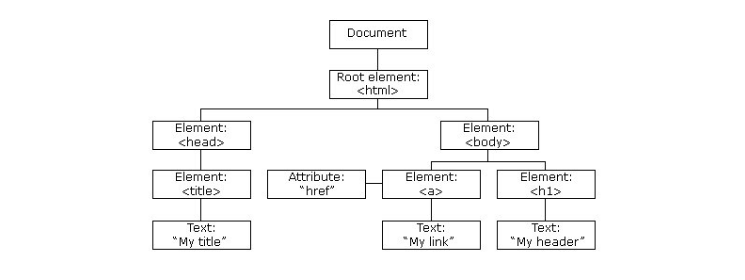
The HTML DOM tree of objects
Source: W3Schools
How it works. Consider a web page as a document that can be either presented in the browser window or as the HTML source code. The Document Object Model (DOM) represents this document so it can be modified. The DOM is an object-oriented representation of the web page, which can be altered with a scripting language like JavaScript.
The DOM must adhere to W3C and WHATWG standards that are executed in most current browsers. The modern DOM is built using multiple APIs that work together. The core DOM specifies the objects that entirely explain a document and the objects within it.
JavaScript: making the Web alive
JavaScript (JS) is one of the most popular scripting languages. It’s mostly renowned for providing a full stack of technologies for both front-end and back-end development. As we are talking about the first one, it’s applied to make web pages dynamic.
How JavaScript works. JS boosts a website’s overall interactivity. It enables modeling animated UI components such as image sliders, pop-ups, extensive site navigation menus, and more. JavaScript provides a website with extended functionality that isn’t otherwise achievable with HTML and CSS alone. JavaScript allows web pages to reply to users’ actions and dynamically refresh themselves. Thanks to JavaScript, this process doesn’t demand a page reload to alter its representation.
JavaScript frameworks and libraries and why we need them
Those who are just entering this field of expertise may think that frameworks and libraries do the same thing, allowing different visual elements to interact with each other. And let’s be honest: It’s not too far from the truth. However, there are a few distinguishing peculiarities. So, let’s define what makes a JS framework, what a JS library is, and what purpose they both serve.
Frameworks are templates to create a website or a web application. They provide a structure (such as a skeleton or scaffolding) on which to arrange the whole project. While the framework sets the page templates, they build the structure with particular allocated areas to embed a framework code in.
So, JavaScript frameworks are complete sets of tools to form and arrange a website or web application.
Libraries are sets of prewritten code snippets used and reused to implement core features of JavaScript. The snippet can be easily integrated into an existing project code when necessary.
So, libraries are specialized tools for particular coding needs, not an all-purpose machine for grooming the whole existing project.
Main frameworks and libraries to know
Let’s start with frameworks:
Angular is a front-end framework powered by Google that is compatible with most of the common code editors. Angular is intended to create dynamic, single-page web applications (SPAs), and progressive web-apps. Upon its initial release, the framework was most appreciated for its ability to convert HTML-based documents into dynamic content. Angular is among the most popular front-end frameworks. You can explore this topic in our article on the pros and cons of Angular development.
Vue.js is yet another open-source framework for SPAs. It employs a component-based development model and enables attaching components to a project. Vue.js is an example of a library that is more of a framework. To utilize Vue.js, knowledge of HTML and CSS is an absolute requirement. It suggests a whole bunch of templates and patterns applied in development. Vue is primarily recognized for the small size of documents and HTML-based syntax. Again, to immerse yourself in Vue.js advantages and disadvantages click the link.
Ember.js is a framework for SPAs, mobile, and desktop applications. It uses the model-view-view-model (MVVM) pattern. Ember tools enable designing a development environment, while its command-line interface gives tools for script automation.
And now let’s outline a few libraries:
React is an open-source library for building dynamic user interfaces, born and bred by Facebook. The framework is applied to create web-applications with multiple dynamic components. It relies on JavaScript and JSX, a Facebook PHP language extension. React enables building reusable HTML elements for the front end. React also includes React Native, a dedicated cross-platform mobile development framework. To discover more about the pros and cons of React and React Native, consider exploring our article on this subject.
jQuery, in turn, is aimed at controlling HTML documents. It has a simple API to control events and design animation in browsers. Aside from that, jQuery is applied to manipulate the Document Object Model (DOM) and serves as a plugin development tool as well. It also comes with a lighter cross-browser library, jQuery UI for a mobile framework jQuery Mobile and for graphic interface construction.
D3.js is a data-driven library for data visualization. By tying temporary data to DOM and implementing data-driven changes to the document, the library enables managing data and making dynamic data visualizations. It can uphold and process large datasets and dynamic responses for interaction and animation. D3’s functional style permits code reusing and runs with CSV and HTML.
As we see, JavaScript’s extensive libraries have broad functionality, being a one-stop solution for front-end developers. But the thing is, it’s not a matter of substitution or favoring libraries over frameworks or vice versa. There’s always a place for both a library and a framework.
If you’re starting with the front end, it would be reasonable to begin with libraries since they have a milder learning curve. Upon capturing the basics from a few of them, learners can proceed to frameworks, as they require a greater understanding of JS fundamentals.


Comments
Post a Comment