MERN STACK
MERN Stack
MERN Stack: MERN Stack is a Javascript Stack that is used for easier and faster deployment of full-stack web applications. MERN Stack consists of four(4) technologies namely: MongoDB, Express, React and Node.js. It is designed and created yo make the development work more creative,constructive and productive.
MERN STACK aids in working with real time project and end-to-end projects.
Its one of the core domain of Web Development.
Getting started: First, create a new project folder. Then go to the project folder in command prompt/terminal and type below command to initialize a package.json file. (Make sure npm is installed)
npm init

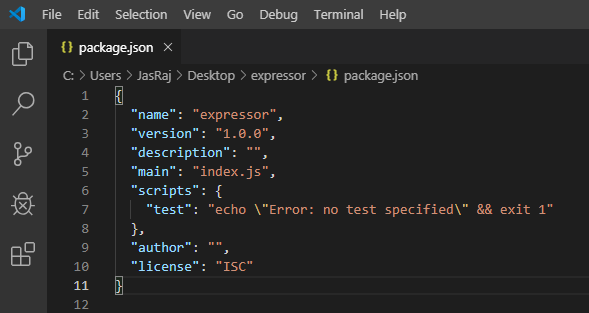
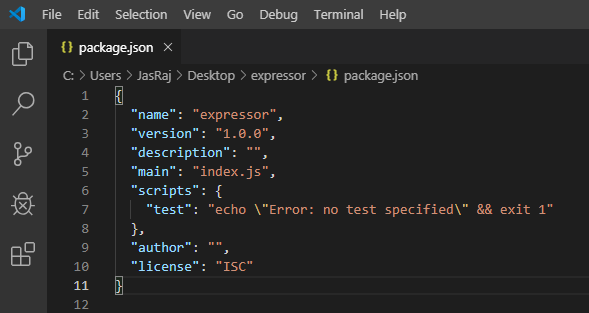
A normal package.json file looks like this:


Note: Based on your requirements, you can install modules(by typing in npm install module_name –save) which will show up in package.json file.
Getting to know MERN Stack components:
- MongoDB: Cross-platform Document-Oriented Database
MongoDB is a NoSQL database where each record is a document comprising of key-value pairs that are similar to JSON (JavaScript Object Notation) objects. MongoDB is flexible and allows its users to create schema, databases, tables, etc. Documents that are identifiable by a primary key make up the basic unit of MongoDB. Once MongoDB is installed, users can make use of Mongo shell as well. Mongo shell provides a JavaScript interface through which the users can interact and carry out operations (eg: querying, updating records, deleting records).Why use MongoDB?- Fast – Being a document-oriented database, easy to index documents. Therefore a faster response.
- Scalability – Large data can be handled by dividing it into several machines.
- Use of JavaScript – MongoDB uses JavaScript which is the biggest advantage.
- Schema Less – Any type of data in a separate document.
- Data stored in the form of JSON –
- Objects, Object Members, Arrays, Values and Strings
- JSON syntax is very easy to use.
- JSON has a wide range of browser compatibility.
- Sharing Data: Data of any size and type(video, audio) can be shared easily.
- Simple Environment Setup – Its really simple to set up MongoDB.
- Flexible Document Model – MongoDB supports document-model(tables, schemas, coloumns & SQL) which is faster and easier.
Example:- Creating a database: Simply done using a “use” command:
use database_name;
- Creating a table: If the collection/table doesn’t exist then a new collection/table will be created:
db.createCollection("collection_name"); - Inserting records into the collection:
db.collection_name.insert ( { "id" : 1, "Name" : "Klaus", "Department": "Technical", "Organization": "Geeks For Geeks" } ); - Querying a document:
db.database_name.find({Name : "Klaus"}).forEach(printjson);
- Express: Back-End Framework:
Express is a Node.js framework. Rather than writing the code using Node.js and creating loads of Node modules, Express makes it simpler and easier to write the back-end code. Express helps in designing great web applications and APIs. Express supports many middlewares which makes the code shorter and easier to write.Why use Express?- Asynchronous and Single-threaded.
- Effecient, fast & scalable
- Has the biggest community for Node.js
- Express promotes code reusability with its built-in router.
- Robust API
Example: Fololow the below steps:- Create a new folder to start your express project and type below command in the command prompt to initialize a package.json file. Accept the default settings and continue.
npm init
- Then install express by typing the below command and hit enter. Now finally create a file inside the directory named index.js.
npm install express --save

- Now type in the following in index.js to create a sample server.
- Update the “scripts” section in package.json file

- Then to start the server by running the below command
npm start

- Now you can open the broswer and get the output of the running server.

- React: Front-End Framework
React is a JavaScript library that is used for building user interfaces. React is used for the development of single-page applications and mobile applications because of its ability to handle rapidly changing data. React allows users to code in JavasScript and create UI components.Why use React?- Virtual DOM – A virtual DOM object is a representation of a DOM object. Virtual DOM is actually a copy of the original DOM. Any modification in the web application causes the entire UI to re-render the virtual DOM. Then the difference between the original DOM and this virtual DOM is compared and the changes are made accordingly to the original DOM.
- JSX – Stands for JavaScript XML. It is an HTML/XML JavaScript Extension which is used in React. Makes it easier and simpler to write React components.
- Components – ReactJS supports Components. Components are the building blocks of UI wherein each component has a logic and contributes to the overall UI. These components also promote code reusability and make the overall web application easier to understand.
- High Performance – Features like Virtual DOM, JSX and Components makes it much faster than the rest of the frameworks out there.
- Developing Android/Ios Apps – With React Native you can easily code Android-based or IOS-Based apps with just the knowledge of JavaScript and ReactJS.
- You can start your react application by first installing “create-react-app” using npm or yarn.
npm install create-react-app --global
ORyarn global add create-react-app
- After that you can create a new react app by using.
create-react-app app_name
Then navigate into the “app_name” folder and type yarn start or npm start to start your application.
- A typical React application looks like this:

A small React Example:- Update index.js file

- Use the below commadns to run your application.
npm start
oryarn start

- Node.js: JS Runtime Environment
Node.js provides a JavaScript Environment which allows the user to run their code on the server (outside the browser). Node pack manager i.e. npm allows the user to choose from thousands of free packages (node modules) to download.Why use Node.JS?- Open source JavaScript Runtime Environemnt
- Single threading – Follows a single threaded model.
- Data Streaming
- Fast – Built on Google Chrome’s JavaScript Engine, Node.js has a fast code execution.
- Highly Scalable
- Initialize a Node.js application by typing runing the below command in the command window. Accept the standard settings.
npm init
- Create a file named index.js.
Example:
A basic Node.js example to compute the perimeter & area of a rectangle. - Run the node application by running the below command in the command window.
npm start

great tips for we At SynergisticIT offer the best mern stack course training in california
ReplyDeleteGreat Post. Very informative. Keep Sharing!!
ReplyDeleteApply Now for MERN Stack Training Course In Noida
For more details about the course fee, duration, classes, certification, and placement call our expert at 70-70-90-50-90